Adding Thumbnails to Your SharePoint Library and Teams Files Tab
Feb 20, 2025
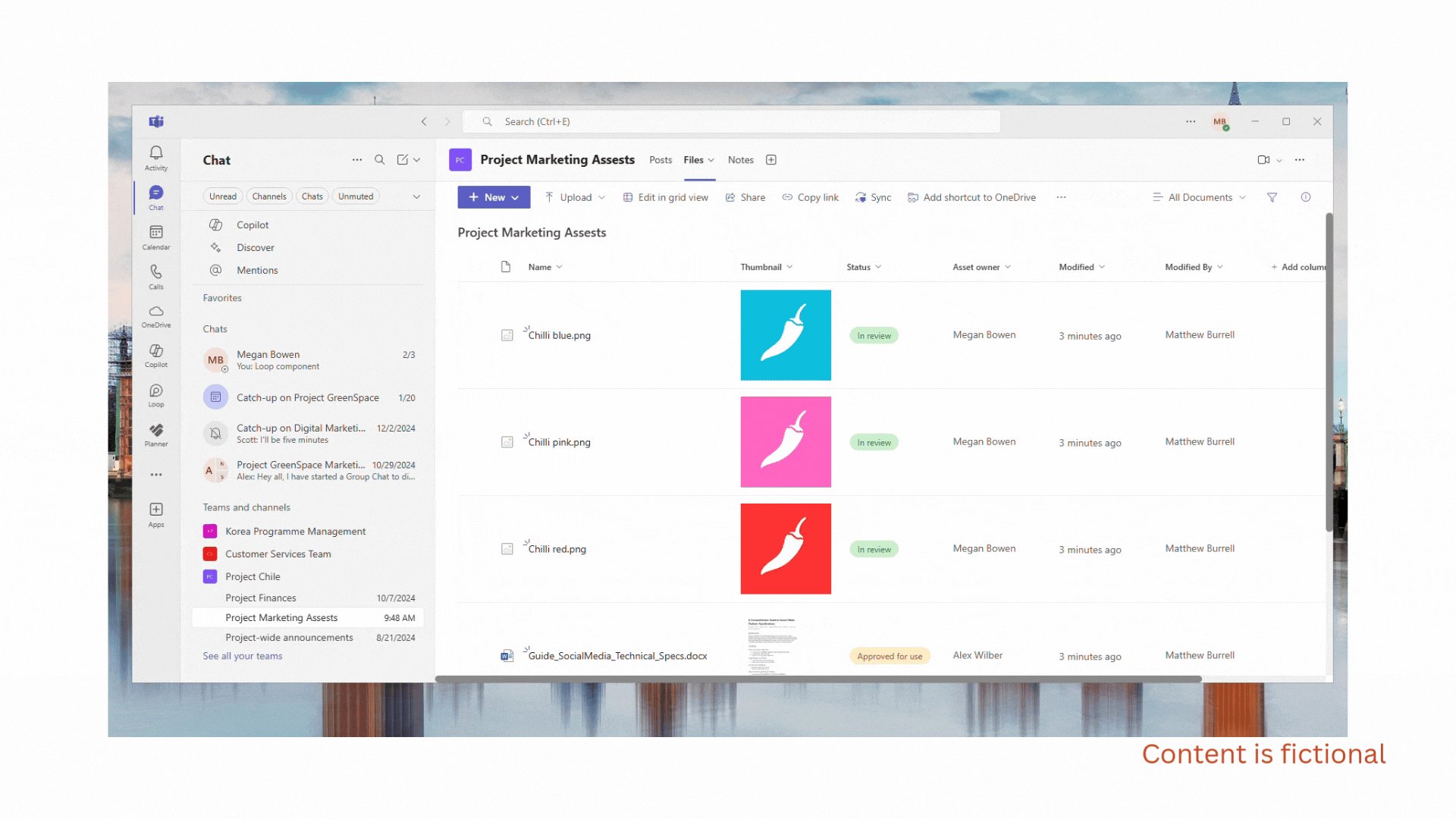
Make your life easier by adding a thumbnail column to easily view snapshots of your content alongside essential metadata
A couple of weeks ago I shared a simple feature to make content open read only, and was really delighted with all the kind comments. This week, I shared another little ‘hack’ with a customer, that I thought everyone knew and was surprised when it seemed like it was just me, so I’m doing the public service to share wider.
This times it’s a nifty little trick to add something snazzy (I have a low bar for snazz!😀) to your SharePoint Library, by adding an Thumbnail. This feature allows you to have a SharePoint generated thumbnail appear in a column right alongside your other metadata. And guess what? This cool feature is also in the Files tab within Teams too, since it’s all powered by SharePoint.
Learn SharePoint and Teams with Your 365 Coach
You’re reading this as you keen to learn about SharePoint and Teams, we’re just as keen to share our knowledge. Find out more about our Online SharePoint and Teams Masterclass a fantastic resource to become the modern file collaboration expert.
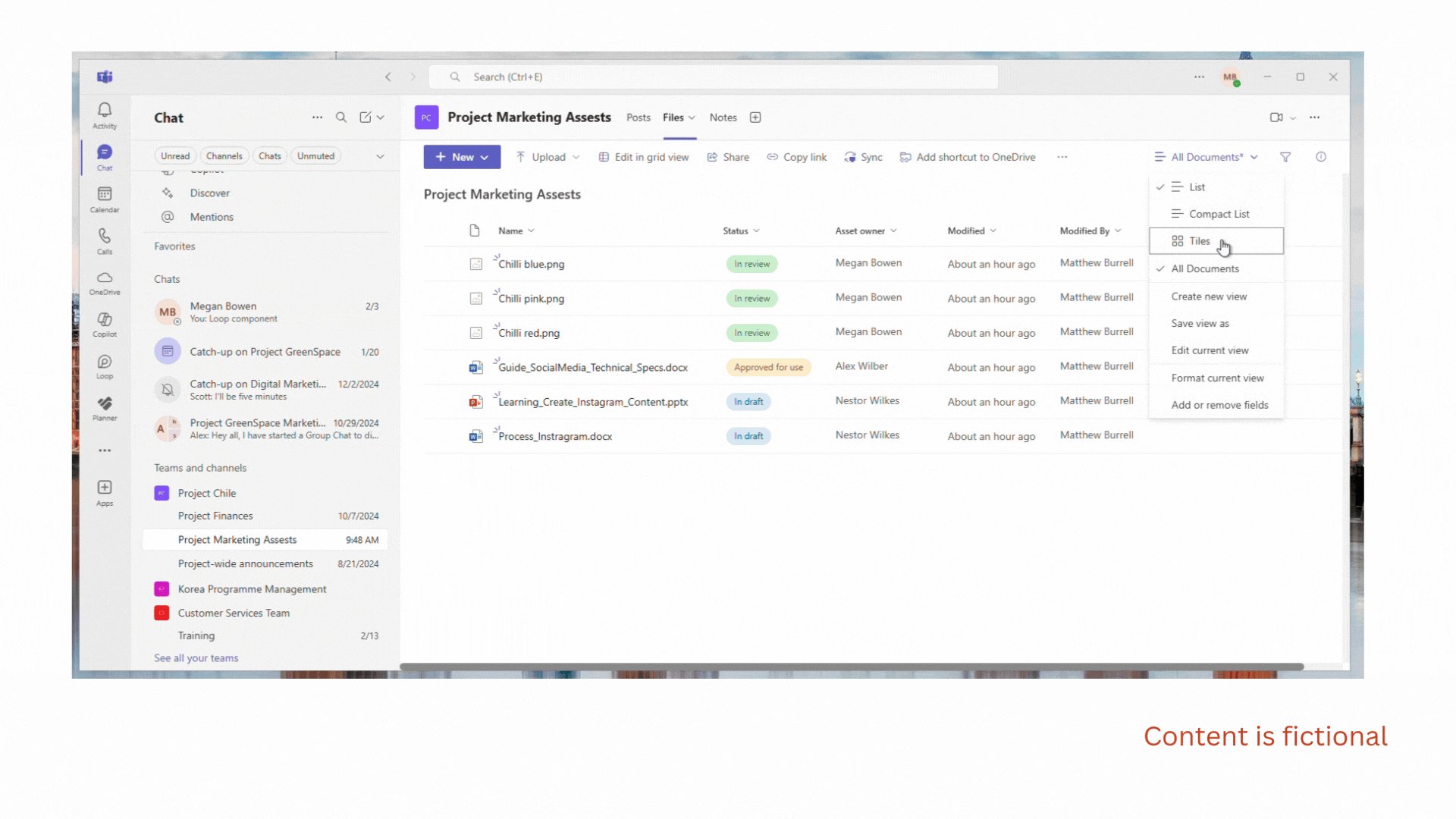
But, Isn’t There a Tiles View?
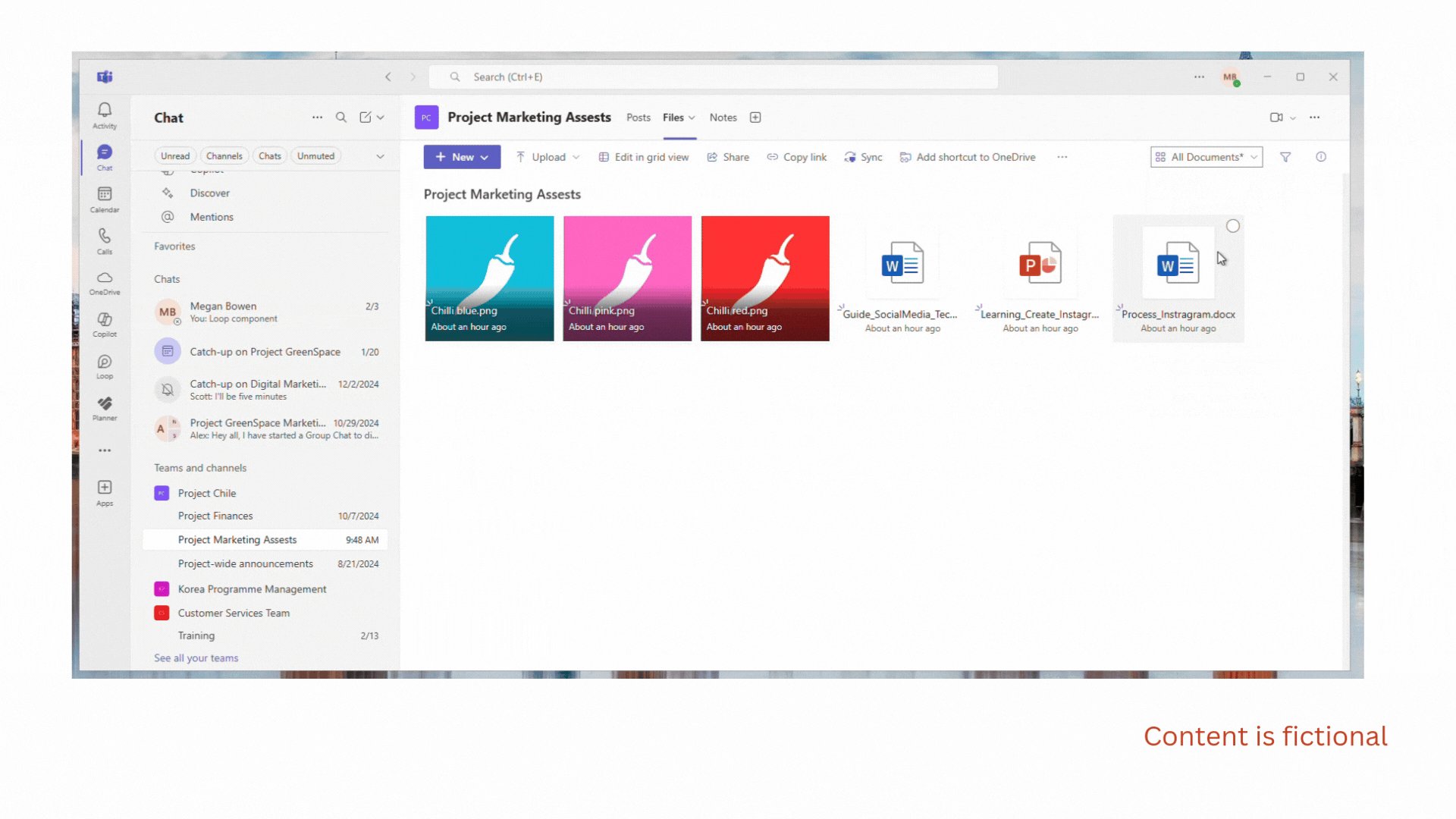
First things first, let’s talk about the Tiles view in SharePoint libraries. If you’ve not spotted it, this adjustment to your view is perfect for a quick visual reference, as it offering thumbnails of your images or files. However, it only displays limited metadata.

Switching to the Tiles view can be useful for images
Adding a Thumbnail column can be a time-saver, providing you with the best of both worlds: a snapshot of your content and the essential column data right there with it. So, let’s get started on how you can add this magical column to your library.
Steps to Add a Thumbnail Column

Easily create the Thumbnail column from Teams or SharePoint
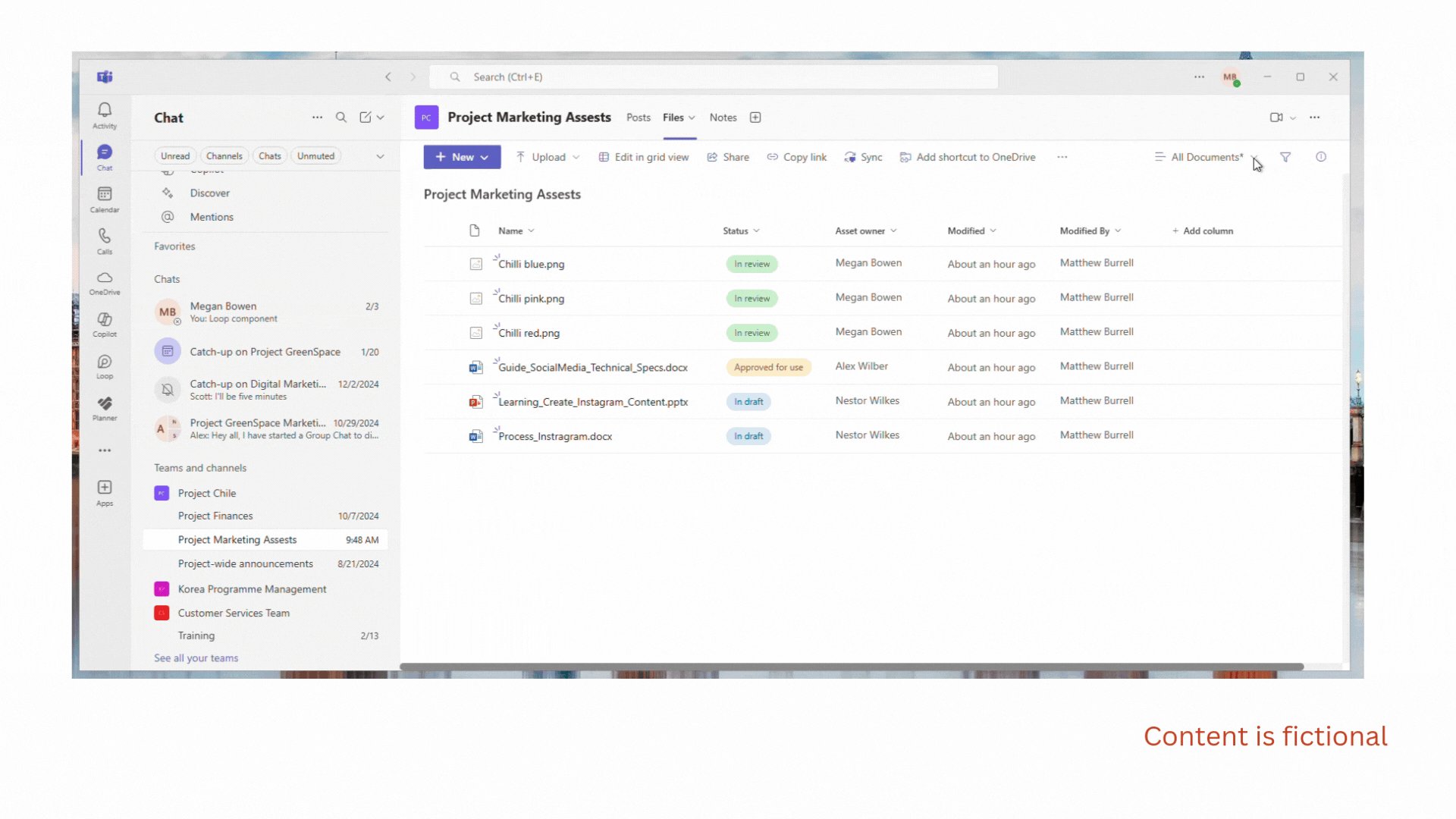
Open Your SharePoint Library
Before we get started it's important to note, that this change applies to all files and folders in the Library, so making this change will make it apply to all files folders in your SharePoint Library, not just the one that you are working in.
If you are OK with this, then navigate to the library where you want to add the Thumbnail column and click Add column.
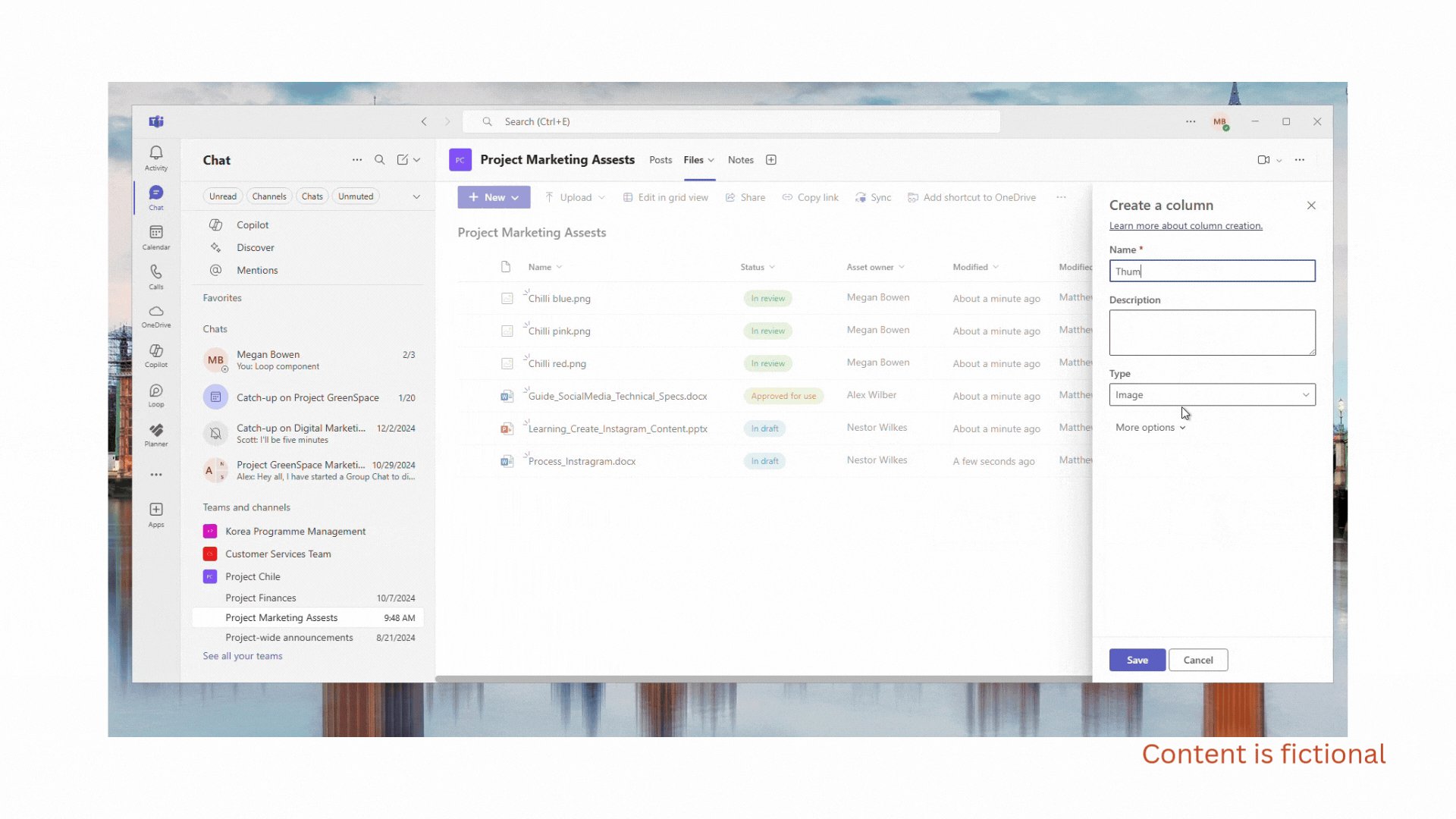
Choose the Type
Select ‘Image’ as the column type and click Next
Name the Column
Enter “Thumbnail” as the name of the column. (It must be called Thumbnail for the magic!🪄)
Save Your Changes
Click “Save” to add the column to your library.
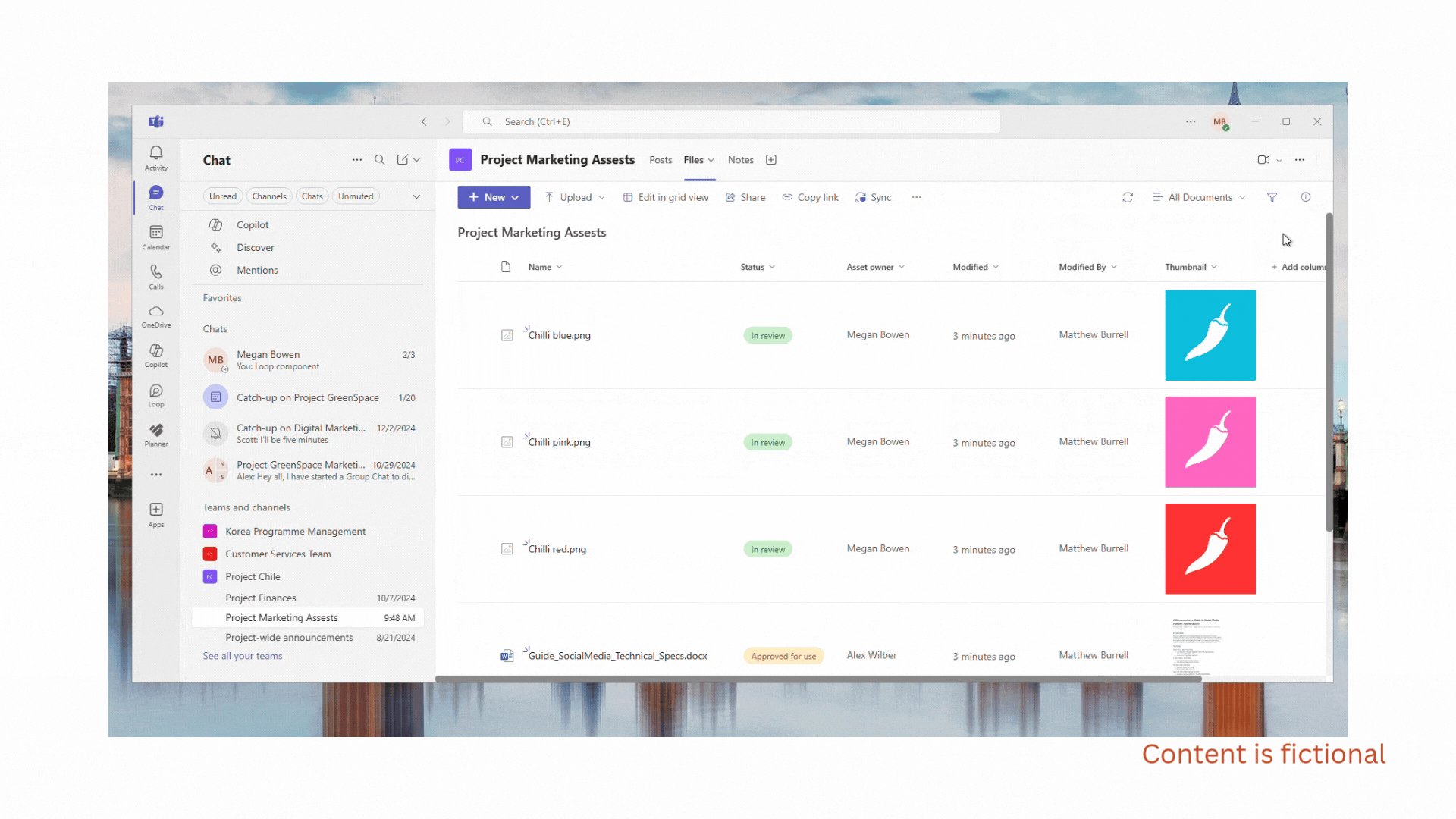
And there you have it! The Thumbnail column will now automatically display the SharePoint-generated thumbnails next to your files. You can easy reorder your columns to suit.
Fine Tuning
Before you ask… no you can’t format or edit the thumbnails (not unless you’re one of the JSON cool gang – my dream!😍) but it does exactly what it says on the tin, for images and other file types.
Works in Teams Too
Remember, this Thumbnail column is not just limited to SharePoint. In the demo, I was in Teams. Because of the unique relationship between channels and folders, every channel in your Team will gain this Thumbnail column in the Files tab, offering a consistent feel to all of them.
So, whether you’re working in SharePoint or Teams, this added visual element can make navigating and selecting the right content a little bit easier.
If this is new to you, please share it... Happy sharing!
Matthew
Matthew Burrell is a Consultant at Your 365 Coach

